Tutorial¶
提醒
建议: 更推荐使用 MicroBlocks 无线插件
提醒
microbit radio插件与 usb microbit插件最好不要同时使用.
依赖¶
- 安装CodeLab Adapter
- 安装Chrome 浏览器
- 目前 Scratch 官方团队在陆续支持更多浏览器版本,现阶段使用 Firefox/Chrome 浏览器效果最佳.
- 建议将其设为默认浏览器.
步骤 1:打开 Codelab Adapter¶
双击打开 Codelab Adapter。
Codelab Adapter 启动之后,将打开默认浏览器。

步骤 2:打开 Codelab Scratch3¶
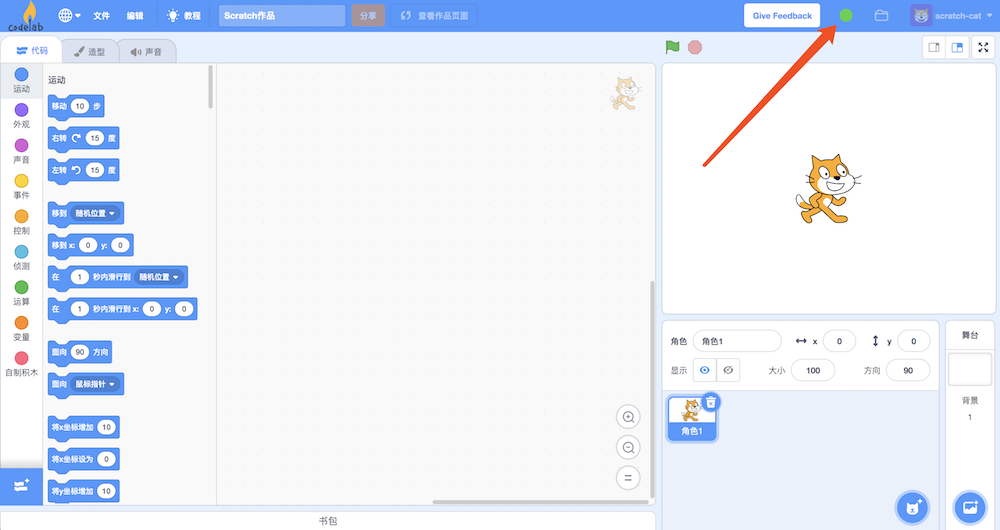
点击 Web UI 上的scratch3链接, 或者点击这儿, 将打开如下页面:

图中箭头所指的小圆点呈现绿色 说明 Codelab Adapter 与 Scratch3.0 的连接正常。
步骤 3:连接 micro:bit,加载插件¶
使用数据线将 micro:bit 接入电脑。
ps: Windows 7 用户注意,为了能发现并连接 micro:bit,需要安装驱动(和使用 mu-editor 操作相同)
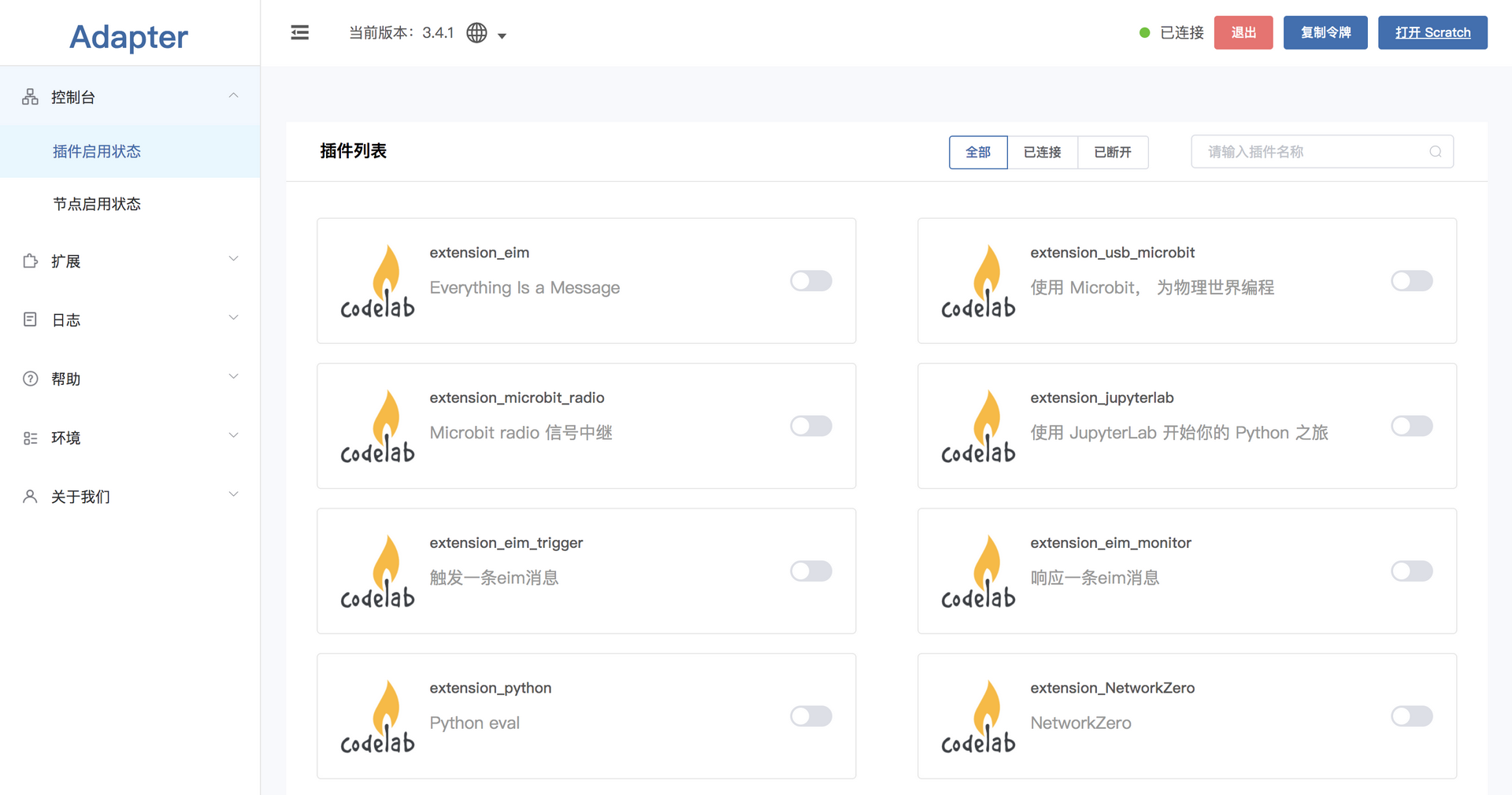
在 CodeLab Adapter 中点击加载 usb micro:bit 插件:
如果你是第一次连接,会自动烧录固件(背面LED灯快速闪烁)。刷完之后,重新连接,连接之后,你应该看到 micro:bit 背后的信号灯高频闪烁,如果它没有高频闪烁,则按一下 micro:bit 背部的复位按钮
ps: linux 用户注意,scratch3_adapter 使用 usb 串口与 micro:bit 连接,linux 下,使用 usb 串口需要做权限设置:sudo chmod 666 /dev/ttyACM0
步骤 4:hello world¶
现在让我们利用 Scratch3 控制 micro:bit,让它在点阵屏上打印 hello world
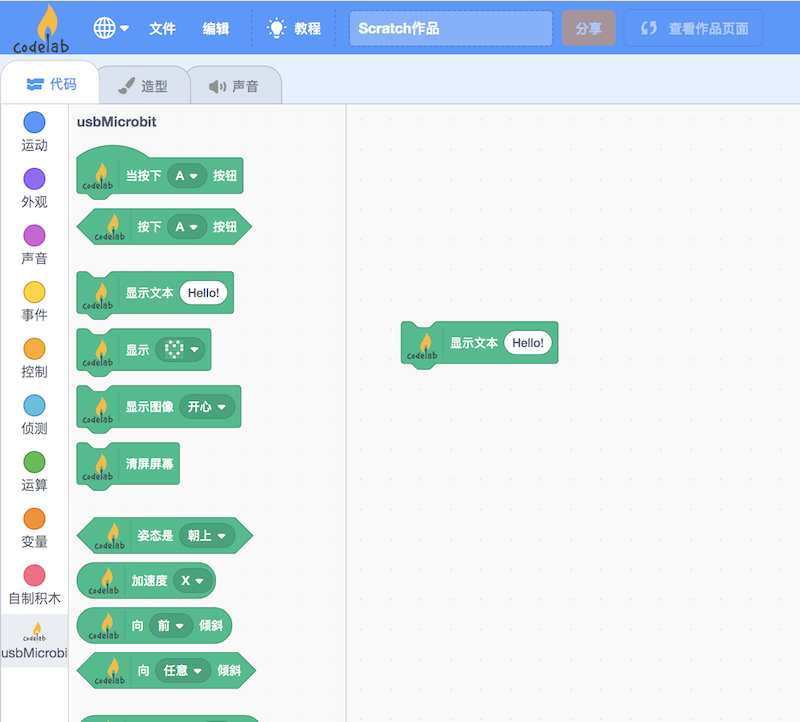
选择对应的 Scratch3 插件:usb microbit。

选择对应拓展积木,点击运行

结语¶
这个例子完整展示了 CodeLab Adapter 的使用流程
- 打开 CodeLab Adapter
- 打开 CodeLab Scratch3
- 接入你的设备(可以是任何开源硬件)
- 打开对应插件
- 选择对应拓展积木,在 Scratch 3.0 中与设备交互
如果你想接入的设备目前没有默认插件支持它,你可以自己来写,CodeLab Adapter 允许你将任何硬件接入 scratch 3.0 中,别害怕,需要的代码很少也很简单,详情参见开发手册。我们支持使用任何编程语言来写拓展,目前我们自己主要使用 Python。
我们也将在 extension guide 中介绍各种社区插件的使用方法。
!!! usb_Microbit_firmware.hex的源码。 采用python.microbit.org生成hex
FAQ¶
MacOS 10.15 无法使用¶
MacOS 用户 @patch 提到 MacOS 10.15 以后启用了SIP(System Integrity Protection系统完整性保护),程序对系统目录无法直接访问了。所以flashing new firmware 时报operation not permitted的错误就是这个问题导致的。
关掉系统的SIP以后再测试,flashing new firmware这一步成功了
反复刷入固件¶
建议拔掉microbit,再重新插入电脑
第一次刷入固件¶
目前有个bug,插拔microbit之后,可能会重新刷入固件。原因似乎是复合的,应该与node和固件(可以使用https://python.microbit.org/v/2加载固件)都有关,这两部目前都是开放的,欢迎大家修复