Tutorial¶
建议: 更推荐使用 MicroBlocks 无线插件
介绍¶
提醒
推荐使用 MicroBlocks radio, 不再依赖 Adapter
我们在 CodeLab Adapter 深度连接 micro:bit (makecode)生态中提到
我们将一块 micro:bit 接入电脑,用作中转站(类似 usb dongle),用于在 CodeLab Adapter 和任何 micro:bit 套件做中转站。这里的一个背景知识是,任何的 micro:bit 直接可以通过 radio(简易的无线连接)方便地彼此通信。
在这个思路中,获得的一个意外收获是:能让任何电脑与 microbit 无线连接!即便没有蓝牙!
ps:在这个教程中,需要准备 2 块 micro:bit。其中一块用作消息中转(暂且称其为中转站),另一块用于实现项目功能(暂且称其为功能板)。
hello world¶
功能板部分¶
将radio_node 下载到功能板(2 块 micro:bit 中的一块)。
上述代码的功能是:
- 当
功能板收到来自 CodeLab Scratch 的消息时, 将在矩阵屏上显示出消息。 - 当
功能板的A 按钮被按下时,将发送字符a,B 按钮被按下时,发送字符b(microbit -> scratch), 当用力摇晃时,发送字符shake
这样便完成了Scratch--无线microbot的双向通信:
* `scratch -> microbit`
* `microbit -> scratch`
注意
功能板收到的所有消息都是 字符串
中转站(天线)部分¶
使用数据线将中转站 micro:bit 接入电脑。
在 Scratch 里打开 micro:bit redio插件, 连接micro:bit(第一次连接将自动刷入固件,你也可以使用makecode刷入固件, 或者直接拖入固件文件)
say hello world¶

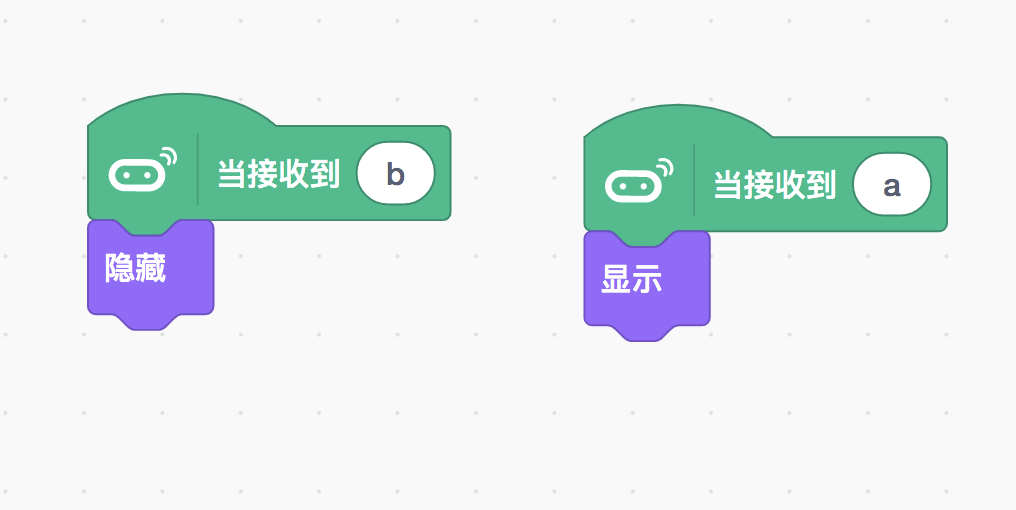
按下功能板上的 A、B 按钮让角色出现和消失。
根据以上的模版,加以调整,你可以自行构建自己的应用。
积木说明¶

项目链接¶
fire!¶
我们使用 micro:bit 来赋予淘宝上的普通魔杖以魔法。一共需要 3 个 micro:bit,一个用作中转站,一个用作可穿戴手表(micro:bit 绑在表带上),一个用作投石器。
当我们挥动魔杖时,触发投石器开关,fire!
以下是源码
- micro:bit
- Scratch
我们来关注下以上 2 个 micro:bit 中信息的流向,
可穿戴设备,信息的流向是:micro:bit -> Scratch
投石器信息的流向为:Scratch -> micro:bit
提醒
运行项目时,记得把 CodeLab Adapter 运行起来。
Scratch 翻页笔¶
硬件方面,使用了2个microbit:
它们之间基于 radio 通信(micro:bit radio)
Scratch 程序参考 Scratch-翻页笔-demo.sb3
FAQ¶
Windows 7用户注意,无法发现 micro:bit¶
需要安装驱动(和使用 mu-editor 操作相同)
linux 下无法连上 microbit¶
linux 下,使用 usb 串口需要做权限设置:sudo chmod 666 /dev/ttyACM0
MacOS 10.15 无法使用¶
MacOS 用户 @patch 提到 MacOS 10.15 以后启用了SIP(System Integrity Protection系统完整性保护),程序对系统目录无法直接访问了。所以flashing new firmware 时报operation not permitted的错误就是这个问题导致的。
关掉系统的SIP以后再测试,flashing new firmware这一步成功了
反复刷入固件¶
建议拔掉microbit,再重新插入电脑
第一次刷入固件¶
目前有个bug,插拔microbit之后,可能会重新刷入固件。原因似乎是复合的,应该与node和固件(可以使用https://python.microbit.org/v/2加载固件)都有关,这两部目前都是开放的,欢迎大家修复
大家好,明天下午3:00,英荔 & CodeLab联合小组成员,将在 1417 发起一次讨论,关于创作平台(Scratch/Python)的改进方向,我们尤其关注编程环境的形态和社区功能